Webフォント、あれこれ
MEDIA
ふだんの生活で何気なく目にするフォント(書体)。現在では書籍などの印刷物やTV番組のテロップなど幅広く使われていますが、Webサイトの世界でも「Webフォント」として使われています。
Webフォントって何?
主にWebサイトの見出しや本文など、テキスト表示のフォント指定に近年よく使用されるフォントのことです。
Webフォントを提供しているサービス各社が専用のサーバーから配信し、利用者側がWebサイト上で読み込み指定することで、Webサイトのテキスト表示に使えるのが主な仕組みです。Webフォント用のフォントファイルを自身のWebサイトと同じサーバー上に設置し、読み込み指定する方法もあります。
Webフォントを使うメリット
端末の環境に左右されない
Webフォントが普及する以前のWebサイトは、
- PCやタブレット、スマートフォンなどのOSに搭載されているフォント(プリインストールフォント)でしかテキスト表示ができない
- デザイン的に指定のフォントや装飾などがある場合、画像化してWebページ内に入れ込む必要がある
といった問題があり、Web制作の過程でひと工夫する必要がありました。
その後Webフォントが普及することにより、Webサイトを見る端末やプリインストールフォントなどの環境に左右されずに、テキスト表示に指定できるようになりました。
デザイン的に表現の幅が広がる
Webフォントとして利用できるものがテキスト表示に使えることで、見出しはこのフォント、本文はこのフォント…というように、Webページのデザイン面において表現できる幅が広がりました。
例えば、
- クリニックのWebサイトでは、柔らかい印象を持たせるためにオールド系の丸ゴシック体のWebフォントを全体的に使う
- Webマガジンの記事ページでは、雑誌のような見出しや本文を再現するために、見出し用に太めのゴシック体や、本文用に細めのゴシック体あるいは明朝体のWebフォントを使う
- 昔のRPGテイストを表現するインディーズゲームのWebサイトでは、ビットマップフォントのWebフォントを使う
などが考えられます。
マシンリーダブル
少し技術的な話になりますが、Webフォントを利用することでテキストを画像化せず、テキスト情報を活かすことができます。
そうすることで
- Googleなどの検索エンジンにWebサイトの情報をより正確に伝えられるため、基本的なSEO(検索エンジン最適化)の施策につながる
- 読み上げブラウザなどに対応できるため、Webアクセシビリティの向上につながる
といった、いわゆるマシンリーダブル(機械側からWebページの内容を解釈しやすくすること)になることも考えられます。
デメリット
一方で、Webフォントを使いすぎるのも悪手です。
- Webフォントを読み込ませすぎると、その分配信サーバーへのリクエスト数(読み込ませる回数)が増える
- その結果、Webフォントがテキスト表示に反映されるまでに時間がかかり、リクエスト数の制限などがあるサービスの場合は上限を超えて、テキスト表示にWebフォントが反映されなくなる場合もある
- Webサイトのページ読み込み速度の低下を招き、Googleなどの検索エンジンの評価が下がる
- いろんな種類のWebフォントを1ページに使いすぎると、見た目が煩わしくデザイン面で問題がある
などが考えられます。適材適所な利用が肝要です。
メジャーなWebフォントサービス
実際に日本語対応しているWebフォントサービスの中から、メジャーなものを見ていきましょう。
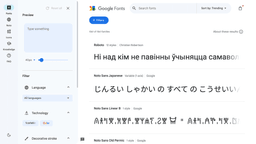
Google Fonts
検索エンジンの大手、Googleが提供している無料のWebフォントサービスです。
近年では日本語フォントの収録数も増えてきて、選択肢の幅が増えてきた印象があります。
文字化け(Tofu; 文字化け部分が四角に表示されるところから豆腐)を無くす = No Tofu をコンセプトにした「Noto」フォントや、欧文フォント(欧米圏の言語の文字が収録されたフォント)ではAndroid OSに標準搭載の「Roboto」をはじめとしたものもあります。
直近では、2023年9月7日にサイトがリニューアルされ、よりWebフォントを探しやすく、試しやすくなりました。
https://twitter.com/googlefonts/status/1699705701071786195
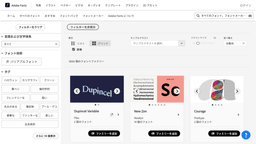
Adobe Fonts
デザインツールのIllustratorやPhotoshopなどでおなじみのAdobeが提供している有料のWebフォントサービスです。
Adobeが開発したフォントに加え、大手フォントメーカーのWebフォントも利用できます。
Adobe Creative Cloudの契約プランに含まれるため、利用に当たってはそちらを契約する必要があります。
また、クライアント様に納品するWebサイト制作での利用の場合は、規約上、クライアント様にAdobe Creative Cloudを契約いただく必要があるため、注意が必要です。
TypeSquare
和文フォント(日本語の文字収録フォント)製品の大手、モリサワが提供する有料のWebフォントサービスです。
書籍やポスターなど、印刷物でよく見かけるモリサワフォントがWebフォントとして利用できます。
FONTPLUS
こちらも和文フォント製品の大手、Fontworksが開発したフォントがWebフォントとして利用できる有料サービスです。
TV番組のテロップやゲームの画面、コミックの表紙デザインなどに多用される印象がある、Fontworksのフォントが利用できます。
おわりに
フォントや書体は星の数ほど存在しますが、Webフォントとして利用できるものは一部にとどまります。
Web制作の場面では、Webフォントの利用はビジュアルデザインの面からは重要な要素となり、実装においてデメリットの項目で挙げた事象につながらないよう、適材適所な利用が大事です。
上記Webフォントサービスを利用したWeb制作についても、ご相談ください。